السلام عليكم ،
في هذا الذرس على مدونة ياسر المحترف سنقدم اليكم قالب هسبريس الاخباري الهائل لمدونات و المواقع على
البلوجر ، فبعد انتهاء من تصميم قالب الشبيه جدا بقالب هسبريس المغربي
سنقدمه مجانا فقط على مدونة حكمات .
قالب هسيريس يحتوي على العديد من الاضافات المتميزة و الاحترافية الشيء
الذي يجعل منه قالب اخباري احترافي و جدا رائع على البلوجر ، و أكثر من ذلك
فأنه يدعم ايضا تغيير الوان شكله الى اللون الذي يناسب موقعك و محتواه عبر
فقط خيار التخصيص اضافة الى تغيير عرض القالب كما تشاء و كما تجده انت
طبعا مناسبا لك .
من بعض ما ثم اضافته الى القالب أنه يدعم خاصية تكبير الفيديوهات التي
تتواجد على موقع اليوتيوب ، اضافة الى تخصيص اماكن لوضع اعلانات متوافق مع
جميع الشاشات و الأحجام و الكثير من اشياء الرائعة ..... وهذه بعض من
مميزات القالب :
- قالب متجاوب
- متوافق مع سيو
- يدعم الهواتف
- قالب ذو عمودين
- اضافات خاصة لعرض مقالات مختلفة
- سلايدشو احترافي
- اضافة تكبير و تصغير الفيديوهات
- اضافة اخر المقالات
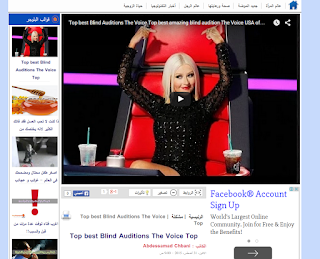
- شكل متميز لعرض الفيديوهات
- سريع و بدون اخطائ
- يدعم عرض صور وصغيرة للفيدوهات
- و العديد لم تذكر .........
صور للقالب :
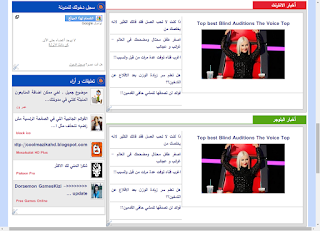
- اضافات لعرض مقالات مختلفة
- أداة التخصيص لتغيير لون قالب
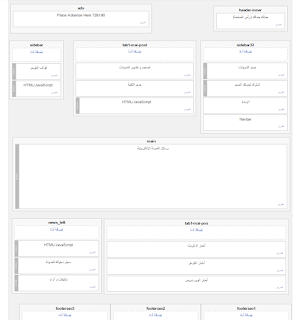
- شكل التخطيط
- اضافة تكبير و تصغير الفيديو
طريقة التعديل على القالب
- لإضافة اداة اخر التدوينات او 24 ساعة اضافة كود التالي في JAVASCRIPT/HTML
<div id="latest_news">
<script style="text/javascript">
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
var readmorelink = "»»";
readmorelink = readmorelink.link(posturl);
var postdate = entry.published.$t;
var cdyear = postdate.substring(0,4);
var cdmonth = postdate.substring(5,7);
var cdday = postdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "01";
monthnames[2] = "02";
monthnames[3] = "03";
monthnames[4] = "04";
monthnames[5] = "05";
monthnames[6] = "06";
monthnames[7] = "07";
monthnames[8] = "08";
monthnames[9] = "09";
monthnames[10] = "10";
monthnames[11] = "11";
monthnames[12] = "12";
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
var re = /<\S[^>]*>/g;
postcontent = postcontent.replace(re, ""); document.write('<div class="latest_news_box">');
if (showpostdate == true) document.write('<div class="latest_news_date"><a target="_blank" href="'+ entry.link[k].href +'">'+ cdday + ':' + monthnames[parseInt(cdmonth,10)] + '</a></div>');
document.write('<h3 class="latest_news_title">');
document.write(posttitle);
document.write('</h3>'); document.write('</div>');
}}
</script>
<script style="text/javascript">var numposts = 10;var showpostdate = true</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<noscript>Oops! Make sure JavaScript is enabled in your browser.</noscript>
- اضافة الفيديوهات الجانبية في سايدبار اضف الكود الثالي مع تغيير كلمة فيديو بقسمك المفضل
<script type='text/javascript'>var numposts = 6;var numchars = 100;</script> <script type="text/javascript" src="/feeds/posts/default/-/فيديو?published&alt=json-in-script&callback=labelthumbs"></script>
- لاضافة اداة مقالات مختلفة اضافة كود التالي مع تغيير كلمة فيديو
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore =true;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/فيديو?published&alt=json-in-script&callback=homepagevideo"></script>
- كود اضافة اداة جديد التقنية غير كلمة فيديو تسميتك المفضلة
<div id="featuredside">
<script src="/feeds/posts/default/-/فيديو?max-results=8&orderby=published&alt=json-in-script&callback=showrecentposts2"></script>
</div>
- اداة أخبار الانترنت (اضف الكود الثالي مع تغيير كلمة فيديو بتسميتك المفضل )
<div id='simplesidepost1'></div>
<script type='text/javascript'>
$('#simplesidepost1').cbrnewpost1({
tagName:"فيديو"
});
</script>
- اداة أخبار البلوجر (اضف الكود الثالي مع تغيير كلمة فيديو بتسميتك المفضل )
<div id='simplesidepost2'></div>
<script type='text/javascript'>
$('#simplesidepost2').cbrnewpost1({
tagName:"فيديو"
});
</script>
- أخبار الووردبريس (اضف الكود الثالي مع تغيير كلمة فيديو بتسميتك المفضل )
<div id='simplesidepost3'></div>
<script type='text/javascript'>
$('#simplesidepost3').cbrnewpost1({
tagName:"فيديو"
});
</script>